Are you a website designer and you wish to stay current with the latest web design and development trends? There are many recent trends in the web development industry. While a lot of them have been very prominent for a very long time, not all of them have been around for up to a decade.
Regardless of how long these trends have been around; they should be known by any web developer that is interested in getting the best out of the web development industry this year.
Smooth-running web design and development trend is any trend that will make your job as a web developer easier and more efficient. Unlike a lot of technological trends that might not have a direct impact on your survival as a web developer, the trends that are contained in this article need to be known and even mastered to ensure that you remain relevant in the web development industry.
Here are 12 web designs and development trends that can help any web developer stay relevant in the web development industry. These web design and development trends should be known and taken advantage of by any modern-day computer programmer.
Table of Contents
Flat Web Design
The concept of Flat Design gained prominence after it was made use by Apple Inc. Flat Design was used by Apple in the IOS 7. This trend was then followed by Windows when Windows 8 was released.
lat Design did not end with IOS 7 and Windows 8. It continued with the Android operating system. The first Android version to make use of the Flat Design concept was the Android 5.0 “Lollipop” version.
Since Flat Design was introduced with IOS 7, it has become an important part of programming. The three operating systems that have used Flat Design so far have done so in all their latest versions. They include the Android 8.0 “Oreo” version, Windows 10 Fall Creators Update, and IOS 11.
Although Flat Design started with Apple Inc., it is now used by every trendy web developer. This is because Flat Design is not just very functional, it is also very aesthetic. Also, Flat Web Design is very popular because of the speed with which it loads, coupled with the fact that it is used by a lot of young programmers.

The concept of Flat Design has come under fire because it is believed to make user interfaces relatively unusable.
Variable Fonts and Expressive Typography
If you are looking to get the best out of Flat Design, then you should consider using variable fonts and expressive typography. This is because variable fonts and expressive typography are very classy and will be perfect for Flat Web Design.
Variable fonts and expressive typography is the solution to the challenge of building top-quality websites that will not have to depend on high-quality images. Images with high resolutions are known to take a longer time to load. This attribute of high-resolution images can be a major headache for web developers because they make loading of a website very slow and this might end up making a website a nightmare to visitors. This might lead to a reduction in traffic to a website.

Parallax Scrolling
It is a statement of fact that the quality of the design of your website can either drive traffic to or away from your website. If your website has appealing web design, then those visiting your website will have no reason to be bored.
Parallax scrolling is an artistry that is used in computer graphics. It came to limelight in 1982 when it was used in a number of video games as well as 2D computer graphics.
Basically, there are four ways in which parallax scrolling can be made use of. They are the Layer method, Sprite method, Repeating Pattern method, and Raster method.
Parallax scrolling became a major tool that is made use of by web designers in 2011. According to experts, with parallax scrolling, the fluidity which the web is known for can be taken full advantage of.
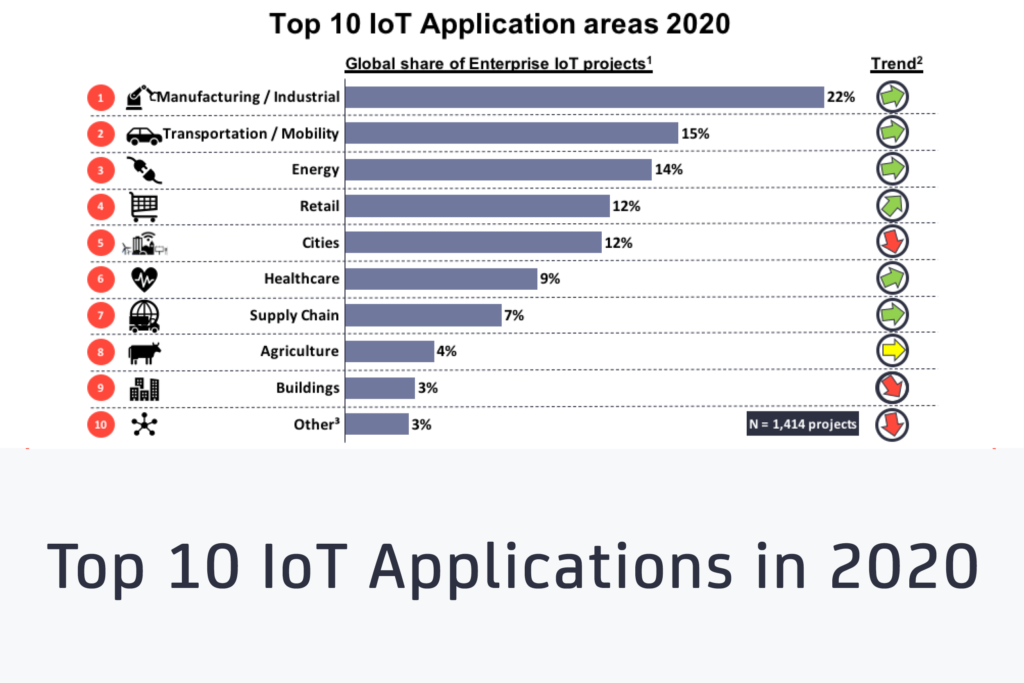
Internet of Things
This is a common web development trend for web developers. With the Internet of Things, you can successfully connect your devices as well as your home appliances to the internet. When this is done, these devices and home appliances can be controlled from either your smartphone, computer, or any other smart device.
Basically, the Internet of Things is all about creating a network where all your physical devices such as home appliances, vehicles, electronics, and software can connect and share data. This concept makes it possible for your entire world to be integrated into your computer system.
Already, Apple Inc. has started making use of the Internet of Things in all their devices. This is made use of with the Homekit app. This, therefore, makes the Internet of Things an important trend that every web developer should put into all projects that they intend to work on.

The major IoT niches in 2020 would be transport, healthcare, manufacturing, and marketing. While around 30 billion internet devices forecasted will be operating in 2025. This tells us that the use of payment automation, smart home, and smart city technology, as well as e-health environment development, will increase by demand next year. People like anything that could bring them ease and comfort as to how IoT was invented to do, ease people’s lives.
Virtual Reality Video
It is now almost a norm for most websites to contain videos. As a matter of fact, most websites that contain videos make use of them in introducing their sites to visitors. The Virtual Reality train is now a train that everyone wants to move with. In the past, this would have been a little difficult.
However, the presence of apps like ViVaVideo and iMovie has made it easy to make videos with the use of smart devices. Also, the availability of lots of Virtual Reality equipment in the market has made it very easy to take advantage of this trend.
As a result of this, every web developer that is working on any project should make use of virtual reality in their websites.
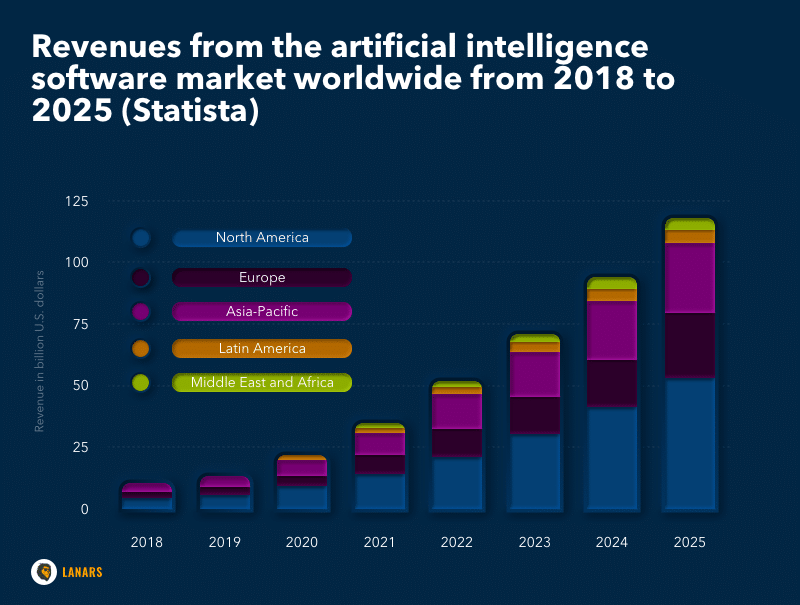
Artificial Intelligence
Artificial intelligence is a form of smartness that is popular among smart devices and machines. It is the ability of a device to mimic human attributes such as problem-solving as well as learning.
Artificial intelligence has many parts. However, one aspect of Artificial Intelligence that can be taken advantage of by web developers is machine learning. With machine learning, a web application can be made to adapt with time through the observation.
Nowadays, big companies have begun to use official pages and chatbots to serve their customers like Facebook Messenger, Whatsapp, and Skype. The rise of bots will influence trends in web design, especially UX one. The demand for virtual assistant designs such as bots resulting in advanced AI and machine learning technology. Highlights are advantages of AI-based bots are potential for solving problems 24 hours a day, human-like experience, as well as deep analytics in consumer behavior.

Well, as a web developer, if you want to get to the next level in your field, then Artificial Intelligence is a trend that should be taken advantage of.
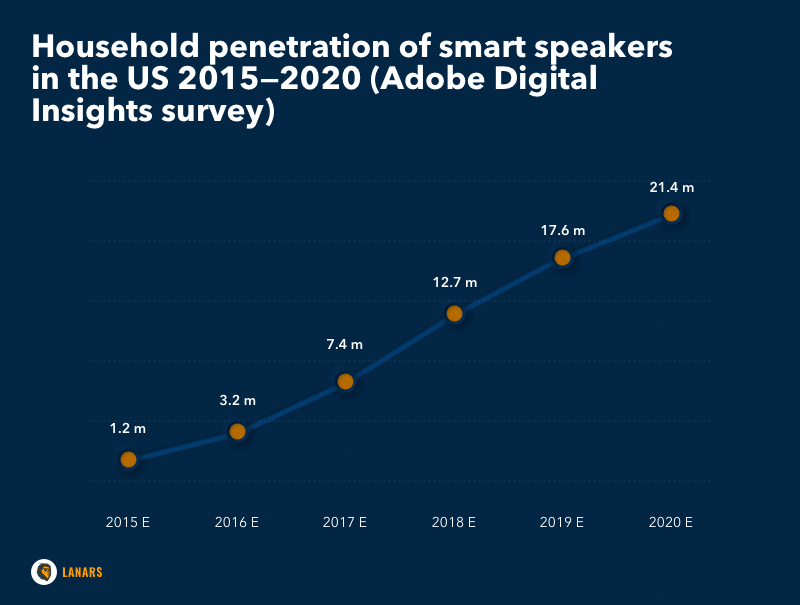
Voice User Interface and Search
This is another hot web design and development trend you must take note of as a web developer. With the advent of Voice search, users can now interact with their devices like they do with real people.
Voice search is growing rapidly and is enjoying some big-time popularity. Irrespective of the app or web platform that you make use of, voice search is a trend that you cannot afford to miss out on.
The year 2020 has seen more people have started using voice searches on smart and IoT devices such as Hey Google, Alexa, and Siri. Now, as people aware of how devices could understand their commands clearly, they prefer to spend less time typing hence explains why this scenario happens. By the end of 2022, about 55% of all households around the globe are expected to have a voice assistant helping them with daily routines.

While it is a great thing to take advantage of the benefits of making use of voice search in web developments, it is equally important to know what exactly voice search is all about.
Basically, a voice search is a feature that was developed to be a solution to the challenges that are faced by people that are always busy with their hands and still have need to make use of the internet. Voice search, although relatively new has enjoyed usage by both adults and teens.
When incorporating voice search into the development of an app or a website, there are certain factors that should be put into serious consideration. They are Length, Formulation, Elocution, Schema Markup, Security, and Mobile-friendliness.
Seamless Interactions
Seamless interactions are a trend in the web development world that makes everyday living a lot easier. It is even more beneficial to people that are always busy. If you have a need to send a piece of information from your mobile device to your PC, there are very simple ways through which this can be done. This is possible irrespective of the Operating System that you are making use of.
Security
There has been a steady rise in malware and even ransomware. With this, it becomes very important to tighten the security system of whatever website that you are developing. There are many ways through which this can be done.
However, regardless of how you want to go about improving the security system on your website, there are certain tips that can help you do top-notch security on your site. Some of them are;
- Get to know what Data needs to be Protected
When looking to secure a website, there are certain principles that should be adhered strictly to. One of them is; store only data that need to be stored. To make this easy, you need to find out what data has to be stored and how to retrieve it in a situation that something goes wrong.
- Make Sure Sensitive Data is Encrypted
If you must deal with sensitive data, then make sure it is encrypted. This is to make sure the website is safe in the case of any hacker trying to hack the site.
- Ensure to Always Update Software
When hackers are trying to get access to a website or app, they do so with the outdated software. This is because more often than not, outdated software provides an easy access to your security system. To make this very unlikely, you will have to constantly disable unused software and update outdated apps.
- Cut Down the Privileges of Users
On very few occasions, uneducated users of an app can pose a threat to that app if given enough freedom. To make sure that this is avoided, you will have to greatly reduce the privileges that users of your app have when making use of it.

Rewarding Visitors
One way through which web developers promote traffic to their sites is by rewarding their most frequent visitors. Although this trend is relatively new, it can be taken advantage of by absolutely anyone. An example of a website that does this is Shoppe. This site allows regular visitors to spin a virtual wheel and claim whatever they win.
Creating Mobile Optimized Websites
One very simple way to make your website obsolete is by ensuring that it cannot be used on mobile devices. Well, if you want your website to continue to stay relevant, then you will have to make sure that it can be enjoyed by users of mobile devices in very much the same way that it is enjoyed by PC users.
The reason for this is that statistic has shown that websites that are mobile optimized and friendly get more traffic more than desktop optimize websites. This simply means that if you want a website to stay relevant, you should consider the many users that make use of mobile devices such as phones and tablets when developing a website for your client.

Scalable Vector Graphics
Scalable Vector Graphics, also known as SVG has been around since 1999. If you are looking to get top quality images while developing a website or an app, then you should make use of Scalable Vector Graphics. Unlike the more popular image formats such as GIF, JPG, and PNG, vector images can be resized at will without affecting the quality of the image.
Conclusion
If you are interested in owning your own website or building an app and you need capable hands to do this, we are one click away. You can hire us for your web design and development and be rest assured that all the trends in this article will be made use of in building you a website.

