Kalau anda sudah berada di sini mesti anda dah cuba tren-tren yang kami kongsikan pada siri yang pertama, Tren Reka Bentuk Web Malaysia 2020 Vol 1. Macam mana best kan?
Kita sambung siri ini dengan tiga lagi tren menarik dan agak penting untuk anda sekalikan dalam pembaharuan laman web anda. Pada siri pertama kita sudah rungkaikan beberapa tren yang sangat penting dalam memastikan kelangsungan laman web anda untuk dapat jumlah trafik yang meningkat iaitu laman web yang responsif, animasi dan penggunaan fail berformat SVG. Jika anda ingin tau lebih lanjut tentang tren-tren yang kami kongsikan pada siri pertama, klik di sini sekarang!
Pada siri kali ini pula kami akan kongsikan semua yang anda patut tau tentang ‘rekaan’. Tiga tren yang bakal dikongsikan ini akan membawa laman web anda jauh lebih versatil dan elegen mengikut tren terkini. Siapa sukakan kecantikan dan identiti unik pada laman web mereka? Teruskan baca perenggan seterusnya!
Table of Contents
Tren #4 : Ruang putih
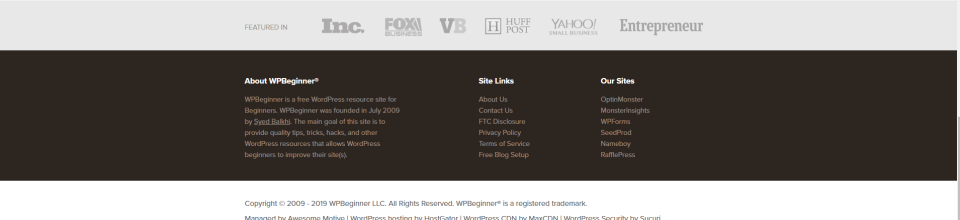
Ruang putih (white space) atau ruang negatif (negative space) digunakan untuk memberikan keseimbangan, kontra dan perkadaran yang sesuai kepada sesuatu reka bentuk. Ruang putih tak bermaksud ruang tersebut perlu berwarna putih, ianya hanya sebuah istilah yang merujuk kepada ruang kosong pada halaman. Penggunaan ruang putih dalam reka bentuk web bertambah luas sekarang kerana kebolehannya memberi kesan etetik reka bentuk tersebut. Selalunya ruang putih ini dijumpai pada rekaan yang minima, rata dan selalu disekalikan dengan typografi. Ruang putih sempurna untuk memberi keseimbangan antara susun atur elemen. Cuba lihat gambar di bawah:

Jika anda ingin lebih contoh tentang rekaan yang menggunakan konsep ruang putih, anda boleh lihat pada iklan-iklan majalah jenama besar seperti jam tangan atau kereta.
Tren #5 : Tona Dua Warna dan Gradien

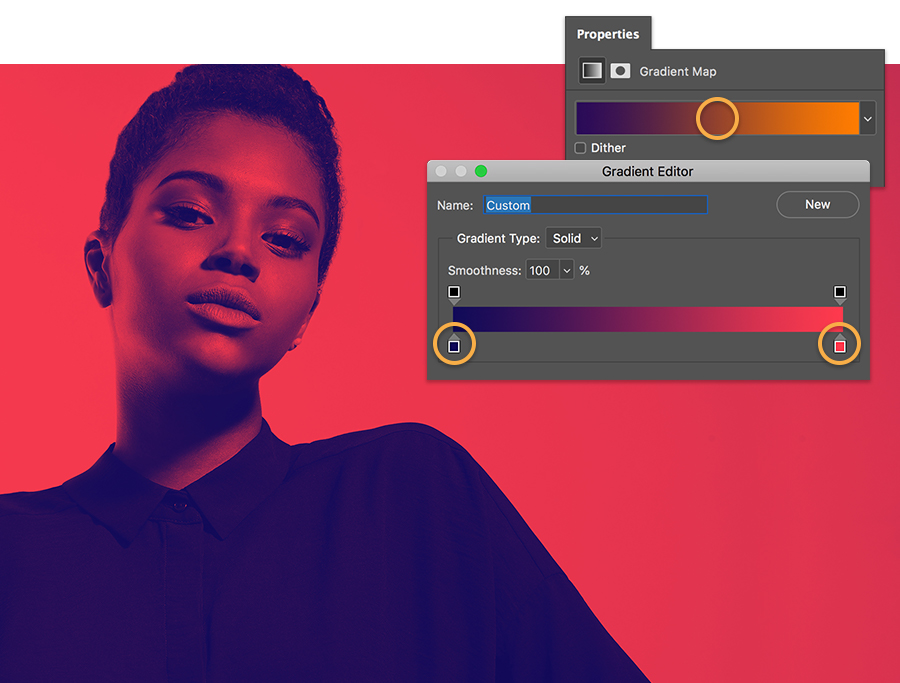
Pada tahun 2016, Pantone memberi kejutan kepada dunia reka bentuk bila mereka mengumumkan 2016 Colour of the Year adalah tren penggabungan dua tona warna dalam lanskap digital. Banyak laman web yang telah mula menerima pakai tren ini sejak tahun 2018 dan kini tahun 2020, tren ini masih lagi relevan. Gaya ini mula diguna pakai secara meluas dengan pengubahsuaian kedalaman dan efek lapisan double exposure; menghasilkan kesan warna dan drama yang seimbang dalam sesuatu foto. Tambahan tips untuk reka bentuk terkini ialah 2020 Colour of the Year diumumkan oleh Pantone tahun ini adalah 19-4052 Classic Blue.
“The indigo hue brings to mind both the constant and the classic; the sky at dusk, an impeccably tailored suit, serene waters, or a bowl of perfectly ripe blueberries.” dipetak dari laman web Pantone.
Jika anda risau reka bentuk ni agak mahal, anda boleh cari atau Google malaysia website design price untuk dapatkan gambaran harga bagi design seperti ini.
Tren #6 : Elemen Melekat Bawah
Anda pernah dengar tentang elemen melekat atau sticky element? Suka tak kalau anda ke mana-mana laman web, terdapat satu elemen atau butang di mana anda diberi pilihan untuk terus ke mana-mana perenggan atau topik di seluruh laman tanpa anda perlu mencari-cari dengan skrol ke atas ke bawah? Haa itulah elemen melekat ataupun selalu kita panggil sebagai sticky element. Tapi apa pula dikaitkan dengan bawah?

Kita semua tahu bahawa pengguna membaca dari kiri ke kanan, tapi adakah anda tau bahawa pengguna makin terbiasa dengan mengeklik bahagian bawah telefon bimbit atau aplikasi mobil mereka ketika menavigasi? Iyaa betul ini membuatkan tren meletakkan elemen melekat di bahagian bawah laman menjadi semakin relevan.
Reka bentuk aplikasi mobil agak penting dalam dunia reka bentuk laman web moden, pencipta laman web sudah mula untuk meletakkan sticky menu skrol dari bahagian bawah berbanding yang dulunya kerap di bahagian atas laman web. Tentunya pengguna lebih suka kerana lebih mudah dari perlu menggerakkan jari ke atas setiap kali demi mencapai elemen melekat di atas.
Aplikasi web yang maju secara tidak langsung membawa kesan kepada reka bentuk ini, dan juga pemaju aplikasi pun mula mereka bentuk mengikut kefungsian moden.
Jika anda keliru macam mana nak design laman web anda secanggih mengikut tren ini anda boleh dapatkan bantuan dari mana-mana agensi atau pihak yang menawarkan servis ini. Google sahaja Website Design Malaysia okay!
Tren #7 : Tipografi
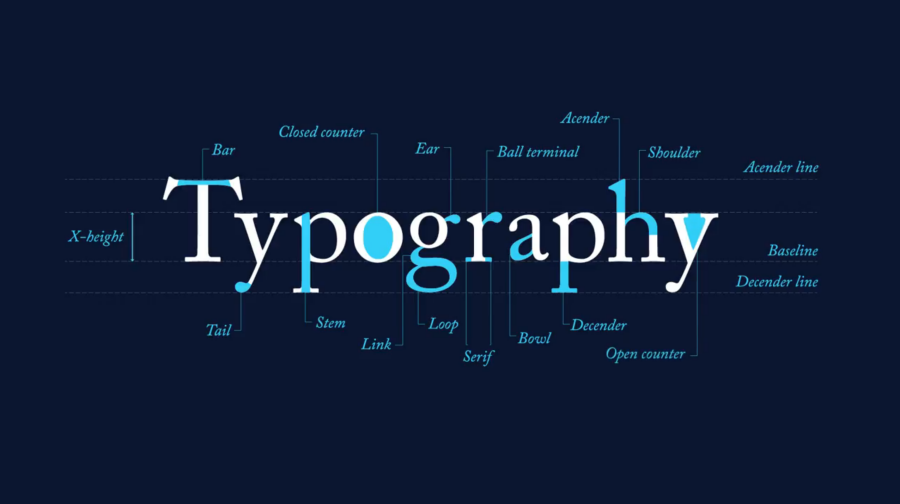
Baru-baru ini, makin banyak laman web yang menggunakan tipografi campuran. Menggabungkan beberapa jenis fon dan menghasilkan kombinasi tipografi yang baik. Tidak perlu lah lagi kita gunakan satu dua jenis fon sahaja untuk tambahkan lagi keserian laman web. Penggunaan Fon Serif akan meningkat dalam dunia reka bentuk laman web.

Tapi kaedah ini mungkin agak sukar untuk dimahiri bagi seseorang untuk mencapai hasil yang tidak memeningkan pembaca laman. Mungkin anda boleh cuba memadankan fon sans serif yang sederhana dengan fon yang lebih pekat, hasilnya menakjubkan! Kami juga ada menggunakan padanan fon yang sesuai, dan nampak seperti tren ini akan disukai ramai. Kami menjangkakan lebih ramai akan menggunakan fon Serif sebagai elemen tajuk, kata-kata penarik dan juga pada logo mereka!
Sekian sahaja pada siri kali ini! Anda nak tau tips lagi dan lagi? Nantikan siri seterusnya Okay!

